Table of Contents
Welcome to the exciting world of Progressive Web Apps (PWAs) and their transformative role in web development! In today’s digital landscape, PWAs are becoming increasingly significant, offering a seamless, app-like experience on the web. They are not just a trend; they represent a significant evolution in how we interact with websites. JavaScript plays a pivotal role in enabling the rich features and functionalities of PWAs, making them an indispensable tool for developers.
In this comprehensive guide, we’ll first get a good look at the technical components and benefits of PWAs. Then, we will discuss the role of JavaScript in PWAs. Finally, we’ll delve into the integration of PWAs into WordPress. You’ll find that with the right plugin, it’s a lot easier than you’d think! We’ll explore how these innovative web apps can significantly benefit your website, enhancing user engagement, performance, and overall experience. Whether you’re a seasoned WordPress developer or just starting, this article will provide you with valuable insights and practical steps to leverage the power of PWAs in your WordPress projects. So, let’s embark on this journey to elevate your WordPress site with the advanced capabilities of Progressive Web Apps!

Decoding Progressive Web Apps (PWAs)
PWAs represent a remarkable convergence of web and mobile app features, redefining user experience with their innovative capabilities. As we step into 2023, PWAs have evolved to be more than just an alternative to traditional apps; they are a holistic solution for modern web development needs.
Key Features of PWAs:
- Combining Web and App Qualities: PWAs are essentially a blend of websites and native applications, using advanced technologies to offer a seamless, app-like browsing experience. They function as single-page applications (SPAs) with enhanced user experience (UX), accessible directly from browsers without needing installation.
- Native App-Like Capabilities: Despite being web-based, PWAs boast features like lightning-fast loading, offline functionality, full-screen mode, push notifications, and access to device hardware such as cameras and GPS. Remarkably, they can be installed on home screens and are even eligible for submission to app marketplaces like Google Play and the App Store.
- Optimization for Mobile Browsing: The primary aim of PWAs is to optimize the mobile browsing experience. This is increasingly important as mobile commerce continues to grow, with projections indicating a significant portion of eCommerce sales originating from mobile devices by 2024.
Technical Components Powering PWAs:
- Web App Manifest: This JSON file dictates how the PWA appears and functions, akin to a native app. It includes app metadata such as the start URL, application names, icons, splash screens, and theme colors. This control over functionality allows for a consistent user experience across different devices.
- Service Worker: A key JavaScript file that operates independently from the web page, the service worker acts as a bridge between the browser and server. It enables offline mode, push notifications, and background synchronization, crucial for maintaining app performance and user engagement.
- Application Shell Architecture: PWAs separate static content from dynamic content. The application shell, which includes the essential design components, is cached and loaded even without an internet connection, preventing user drop-off due to loading delays. This architecture relies heavily on JavaScript and is vital for apps with stable navigation and consistent content.
- HTTPS Requirement: Given their access to hardware features, PWAs must employ HTTPS to prevent unauthorized content modification. This encryption ensures the security of data transmitted between the browser and server, a critical aspect considering the capabilities of service workers.
Advantages of PWAs Over Traditional Websites and Native Apps:
- Speed and Performance: PWAs match the speed and performance of native apps, especially in contexts where device hardware is not a critical factor, like in most eCommerce applications.
- UI/UX Equivalency: While native apps provide an unmatched mobile UX, PWAs offer a comparable experience. Their adaptability across different platforms (Android, iOS, desktop) allows for a native-like interface, giving them an edge over adaptive websites.
- Lightweight and Discoverable: PWAs require less device memory and are easily discoverable via search engines, unlike native apps that consume more memory and require app store presence for discovery.
- Platform Agnosticism: Being browser-based, PWAs function across various devices and operating systems, making them more flexible and responsive compared to native apps. This cross-platform compatibility is a significant strength, allowing businesses to cover a broader audience and simplify development efforts.
- Offline Functionality: One of the standout features of PWAs is their ability to operate without an internet connection, leveraging service workers to cache data and provide continuous access to the app.
Challenges and Considerations:
- iOS Compatibility Issues: While PWAs work smoothly on Android, they face certain limitations on iOS, including restricted service worker support and storage limitations.
- Increased Battery Usage: Due to their reliance on JavaScript, PWAs may consume more battery power than native apps. However, this can be mitigated with optimized JavaScript coding and asynchronous programming techniques.
- Limited Functionality in Certain Areas: PWAs have restricted compatibility with some features like Bluetooth, proximity sensors, and fingerprint scanners, which may be crucial for certain applications.
PWAs are a powerful and flexible solution for enhancing web experiences, especially in the context of WordPress. They offer a near-native app experience while maintaining the accessibility and ease of a web application. With the continuous advancement in web technologies, PWAs are poised to become an even more integral part of modern web development.
Helpful Resource:
The Ultimate PWA Guide in 2023: What You Need to Know

The Role of JavaScript in PWAs
In the realm of PWAs, JavaScript emerges as a linchpin, driving the core functionalities that make PWAs so compelling. As we delve into the specifics, it’s evident that JavaScript is not just a part of the PWA architecture; it is the lifeblood that empowers these applications to deliver exceptional user experiences.
How JavaScript Powers PWA Functionality:
- Push Notifications: A standout feature of PWAs is their ability to send push notifications, even when the app isn’t actively in use. JavaScript enables this feature, significantly boosting user engagement and retention by keeping users informed and connected with timely updates.
- Offline Functionality: JavaScript is central to PWAs’ ability to function offline. By caching data locally, JavaScript allows users to access content and perform actions without an internet connection, thereby enhancing the app’s reliability and user experience.
- Background Synchronization: JavaScript also plays a vital role in background data synchronization. This capability allows PWAs to keep their content up-to-date across devices, ensuring that users have the latest information whenever they access the app.
Key JavaScript Frameworks and Libraries for PWAs:
- React: Renowned for its efficiency in building user interfaces, React simplifies the creation of reusable UI components. This results in PWAs that are both fast and responsive, thanks to efficient DOM updates.
- Vue.js: Known for its simplicity and flexibility, Vue.js is another popular choice for PWA development. It supports high performance and allows for incremental feature adoption, making it suitable for PWAs of any size.
- Angular: Angular offers a comprehensive solution for building scalable and maintainable web applications. Its features like two-way data binding and dependency injection make it a robust framework for PWA development.
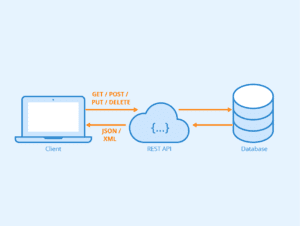
Integrating these frameworks with WordPress will require extensive use of the WordPress REST API. Learn more about the best practices for using JavaScript and the WordPress REST API.
JavaScript’s Integration with HTML and CSS in PWAs:
- DOM Manipulation: JavaScript allows for dynamic modification of the HTML document structure, enabling real-time updates and interactions. This feature is crucial for creating a fluid and engaging user experience in PWAs.
- Styling with CSS: Through JavaScript, developers can dynamically apply CSS styles based on user interactions or specific conditions. This ability is key to crafting visually engaging interfaces and responsive designs.
- Event Handling: JavaScript’s event handling capabilities are essential for PWAs. By attaching event listeners to HTML elements, developers can trigger actions in response to user interactions, thereby enhancing the interactivity of the app. Find out more about creating dynamic content on WordPress with JavaScript.
In summary, JavaScript’s contribution to the development of Progressive Web Apps is immense. From enabling key features like push notifications and offline functionality to integrating seamlessly with HTML and CSS for dynamic content and responsive designs, JavaScript stands as a cornerstone of PWA development. Its synergy with popular frameworks and libraries further underscores its pivotal role in crafting advanced web applications that offer a native-like experience.
Helpful Resource:
The Role of JavaScript in Progressive Web Apps (PWAs)
Implementing PWAs in WordPress

Integrating PWAs into WordPress sites is an increasingly popular way to enhance user experience, offering an app-like functionality directly from a mobile browser. With WordPress as a flexible platform, this integration is not only possible but also relatively straightforward. Whether you’re a seasoned developer or a WordPress site owner keen on elevating your site, there are practical steps and tools available for transforming your WordPress site into a PWA.
Manual Implementation vs. Plugins:
- Building a PWA Manually:
- For those who prefer a hands-on approach, creating a PWA manually involves using JavaScript frameworks like AngularJS, React, or Vue. Each of these frameworks has its strengths and is chosen based on the specific needs of the project.
- AngularJS is favored for its combination with Ionic, offering a robust framework for both mobile apps and PWAs. React is popular due to its ease of use and inherent support for PWAs, while Vue is known for its simplicity and flexibility.
- Using WordPress PWA Plugins:
- A more straightforward method, especially for those less familiar with coding, is to use WordPress PWA plugins. These plugins simplify the process significantly, allowing you to add PWA functionality to your site with minimal hassle.
- Popular plugins include:
- Super Progressive Web Apps: Known for its customization features and ability to create high-quality offline pages. It also allows users to add your site to their home screens for easy access.
- PWA for WP & AMP: Another great choice for it’s customization features and caching.
- Progressive WordPress: Ideal for those seeking a simple solution without the need for coding. It adds PWA functionality to your WordPress site and allows customization to make your site app-like.
Following Google’s PWA Standards:
To ensure the effectiveness of your PWA, it’s crucial to adhere to Google’s PWA standards. These standards outline the essential elements required for a site to qualify as a PWA, including:
- The site being served over HTTPS.
- Responsive design for tablets and mobile devices.
- The ability for all app URLs to load while offline.
- Providing metadata for the “Add to Home Screen” feature.
- Fast initial load even on 3G networks.
- Compatibility across different browsers.
- Page transitions that don’t feel blocked by network conditions.
Google’s Lighthouse tool can be utilized to automatically verify many of these items, streamlining the process of ensuring your PWA meets the required standards.
Converting a WordPress site into a PWA is a feasible and rewarding endeavor. Whether you choose to build it manually or utilize plugins, the process enhances your site’s performance and user experience, aligning it with modern web development trends. With tools and resources readily available, and by adhering to established standards, you can successfully transform your WordPress site into a high-performing PWA.
Helpful Resource:
Transform Your WordPress Site into a PWA for Enhanced Performance
Major Advantages of PWAs in WordPress

The integration of PWAs with WordPress brings a host of benefits, revolutionizing the way users interact with websites. These advantages not only enhance the user experience but also contribute significantly to the performance and visibility of WordPress sites. Let’s delve into some of the key benefits that PWAs offer to WordPress users.
- Improved Site Performance:
- Offline Functionality:
- Push Notifications:
- Cross-Platform Compatibility:
- Increased Discoverability:
- Enhanced SEO:
- Increased Conversions:
- By offering an app-like experience, coupled with features like push notifications and offline browsing, PWAs can significantly boost user engagement. This increased engagement has been reported to lead to higher time spent on-site and improved conversion rates, particularly for e-commerce websites.
- Space-Efficiency:
Adopting PWA technology in WordPress sites presents a powerful opportunity to enhance user engagement, improve site performance, and increase visibility and conversions. These benefits make PWAs an invaluable asset in the arsenal of WordPress developers and site owners, poised to shape the future of web interactions.
Helpful Resources:
Ultimate PWA WordPress Guide: Boost Site Performance 2024
Progressive Web Apps (PWAs) with WordPress
Addressing Potential Concerns

Implementing PWAs in WordPress offers many advantages, but like any technology, there are potential challenges to consider. Understanding and addressing these challenges is crucial for a successful PWA implementation.
- Platform Support and Browser Compatibility:
- PWAs are generally platform-agnostic, but some platform-specific features might not be fully supported, particularly on iOS. Additionally, not all browsers natively support PWAs, with notable examples being desktop Firefox (which requires an extension) and Internet Explorer. Safari, while offering some PWA support, doesn’t cover all features, such as push notifications.
- Service Workers Updates:
- Understanding how service workers update in browsers is crucial. The update process isn’t immediate, as the browser waits until all tabs with the application are closed. In some cases, the old service worker might get “stuck” and not update to the new version automatically, which could require user intervention for removal. Ensuring backward compatibility in server-side APIs is also important for users who might not update their apps promptly. Occasionally, you may run into CORS errors, which are covered extensively in this helpful guide: Mastering CORS Integration in WordPress.
- App Store Distribution:
- While not mandatory, publishing a PWA in app stores can be beneficial for visibility. Users tend to look in app stores first, but a niche audience might seek out your app via a simple link. Publishing PWAs in major app stores like Apple, Microsoft, and Google is possible but requires additional steps and services.
- Performance Issues:
- PWAs are designed to be fast, but they can still encounter performance issues. JavaScript files consume significant resources during parsing, compilation, and execution. Also, the requirement of HTTPS and SSL certificates for service workers can slow down the website compared to its HTTP version. Solutions include implementing Accelerated Mobile Pages (AMP) with PWA and using HTTP/2 with HTTPS, as well as ensuring the site is optimized by experienced PWA developers.
- JavaScript Errors:
- Content Visibility Issues (Cloaking Content):
- Module Compatibility:
- Server-Side Rendering Challenges:
- Googlebot’s process for rendering JavaScript-based websites can lead to lower indexing speed and the potential for prioritizing the wrong pages. Conflicts between server-side and client-side rendering can also occur. Optimizing the server for instant response to deep linking requests and ensuring well-rendered HTML files for crucial page elements can mitigate these issues. Modern techniques like isomorphic rendering can also help resolve conflicts between JavaScript and web browsers.
Addressing these challenges requires a combination of technical know-how and strategic planning. By being aware of potential issues and their solutions, you can ensure a smoother and more effective PWA implementation for your WordPress site.
Helpful Resources:
Progressive Web App Development: Challenges & Best Practices
PWA SEO Challenges: What Stops Your PWA Site From Ranking?
Maximizing the Impact of PWAs in WordPress

To fully harness the potential of PWAs within WordPress, it’s essential to follow best practices and standards. By focusing on these key areas, you can ensure that your PWA not only functions effectively but also delivers an outstanding user experience.
- Adherence to Google’s PWA Standards:
- Following Google’s PWA checklist is crucial for ensuring your site meets the baseline requirements of a PWA. This includes making sure the site is served over HTTPS, is responsive on various devices, works offline, and has metadata for adding to the home screen. Additionally, Google’s Lighthouse tool can be used to verify these items automatically.
- Design Principles:
- Technology Stack:
- Performance Optimization:
- Offline Access:
- Cross-Browser Compatibility:
- User and Performance Testing:
- A/B Testing:
- SEO Optimization:
- Implementation Strategies:
- Security:
- Optimizing for Updates:
By following these best practices and strategies, you can maximize the impact of your PWA in WordPress, ensuring that it not only meets technical requirements but also delivers a superior user experience, enhanced performance, and improved SEO results.
Helpful Resources:
Transform Your WordPress Site into a PWA for Enhanced Performance
Best Practices for Building PWAs in 2023

Final Thoughts
As we wrap up our exploration of Progressive Web Apps and their integration with WordPress, it’s clear that PWAs are more than just a fleeting trend in the web development landscape. They are a crucial solution to the evolving demands of online users and the growing complexity of digital experiences.
Key Takeaways:
- Growing Relevance in E-Commerce and Beyond:
- The use of PWAs is increasingly relevant, particularly in the eCommerce sector. Retail giants like Pinterest, Twitter, and Forbes have already reaped significant benefits in engagement and conversions by adopting PWAs. This trend underscores the importance of PWAs in enhancing user experience and scalability, especially given the rise of mobile commerce.
- Technological Advancements and User Experience:
- Platform Agnosticism and Flexibility:
- Increased Discoverability and Offline Functionality:
- Future-Ready and Cost-Effective Development:

Join the WordPress Whispers Community!
Subscribing to WordPress Whispers means more than just receiving updates. It’s an opportunity to become part of a community that’s at the forefront of WordPress development.
As a subscriber, you’ll receive exclusive access to comprehensive tutorials and insights about JavaScript and the WordPress REST API. These resources are designed to enhance your skills and help you create more interactive and flexible WordPress projects.
You’ll also receive a free eBook on Headless WordPress, a valuable guide worth $49.99, that dives deep into this revolutionary approach to website development.
Furthermore, you’ll gain entry into a private Facebook community of WordPress enthusiasts and experts, a space for collaboration, learning, and staying updated on the latest trends and best practices in WordPress development.
Why Wait? Transform Your WordPress Projects Today:
By subscribing to WordPress Whispers, you’re not just gaining access to a wealth of knowledge and resources. You’re taking a significant step toward becoming a more skilled and confident WordPress developer.
Don’t miss this opportunity to transform your WordPress projects and elevate your web development journey! Join the WordPress Whispers community today and start creating with the future in mind.







I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article. https://www.binance.com/tr/register?ref=W0BCQMF1