Table of Contents
In the evolving digital age, the key to engaging your audience and keeping them on your website is through dynamic, interactive content. Static pages with unchanging content are a thing of the past. Today’s users expect websites to be interactive, responsive, and personalized to their needs and preferences. This is where JavaScript comes into play, especially in the world of WordPress.
In this blog post, we will delve into the world of WordPress and JavaScript, exploring how these two powerful tools can work together to create dynamic content that enhances user experience. We will provide a step-by-step guide on how to use JavaScript to create dynamic content on your WordPress site, showcasing real-life examples to inspire you.
We will also discuss the crucial role JavaScript plays in WordPress development, enhancing the functionality and interactivity of WordPress websites. Looking ahead, we will explore the future of JavaScript in WordPress development, discussing predictions and trends that could shape the way we create and interact with WordPress sites.
Whether you’re a seasoned WordPress developer or a beginner just starting your journey, this blog post will provide valuable insights into the power of JavaScript in WordPress. So, let’s dive in and discover how you can leverage JavaScript to create dynamic, engaging content on your WordPress site.
Understanding WordPress and JavaScript
Brief Introduction to WordPress
WordPress is a free and open-source content management system (CMS) that allows you to build and maintain websites. It’s based on PHP and MySQL and features a plugin architecture and a template system, referred to as Themes. WordPress is the most popular website management system in use, powering over 43% of all websites on the internet as of 2023 .
Brief Introduction to JavaScript
JavaScript is a high-level, interpreted programming language that conforms to the ECMAScript specification. It is a language that is also characterized as dynamic, weakly typed, prototype-based, and multi-paradigm. JavaScript is primarily used in the form of client-side JavaScript, implemented as part of a web browser in order to provide enhanced user interfaces and dynamic websites. For more information, check out these cool resources!
How JavaScript Interacts with WordPress
JavaScript, traditionally known for its role in enhancing front-end user experience, has evolved to play a significant role in WordPress development, both on the client-side and server-side. On the front-end, JavaScript is used to create dynamic and interactive elements such as sliders, social media links, and responsive navigation menus, enhancing the user experience by communicating with the user’s web browser and providing immediate changes.
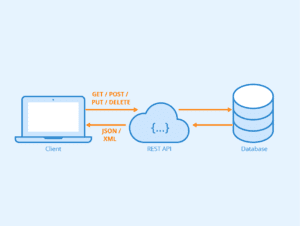
On the server-side, JavaScript can interact with the WordPress REST API, which is written in PHP. This interaction allows JavaScript to send and receive data from the server, enabling more complex functionality and interactivity. The advent of technologies like Node.js has further expanded the server-side capabilities of JavaScript, paving the way for more efficient, scalable, and powerful applications.
WordPress comes bundled with several JavaScript libraries, including jQuery, JSON, Backbone.js, and Underscore.js. These libraries provide pre-written JavaScript code that developers can use to add various features and functionality to a WordPress site.
The role of JavaScript in WordPress is continually evolving, with an increasing emphasis on both client-side and server-side applications. This trend is likely to continue in the future, making JavaScript an even more integral part of WordPress development.
Resources:
- Understanding “Server-Side” and “Client-Side” in WordPress
- @wordpress/server-side-render – npm
- Server Side PHP and Enqueuing | Plugin Developer Handbook

Creating Dynamic Content with JavaScript on WordPress
Creating dynamic content on your WordPress site using JavaScript can significantly enhance the user experience. This process involves several steps, including installing necessary plugins, writing JavaScript code for dynamic content, and implementing this code on WordPress. Here’s a detailed guide on how to achieve this:
Step-By-Step Guide To Creating Dynamic Content on WordPress with JavaScript
To create dynamic content on WordPress using JavaScript, you need to follow these steps:
- Installing Necessary Plugins: Depending on the type of dynamic content you want to create, you might want to install certain plugins. For instance, the Dynamic Content for Elementor plugin is a powerful tool that allows you to populate Elementor (a wonderful, intuitive GUI with dozens of site templates, used on WordPress Whispers!) with data from various sources, making it easier to create dynamic content. Another useful plugin is Toolset, which allows you to create custom post types and fields, making it easier to display dynamic content on your site. These tools drastically decrease the amount of JavaScript code you need to write to provide a dynamic user experience on your WordPress site.
- Writing JavaScript Code for Dynamic Content: Writing JavaScript code for dynamic content involves using various JavaScript libraries to enhance the functionality of your site. For instance, you can use the jQuery library to manipulate HTML documents, handle events, create animations, and perform other web development tasks. You can also use the React library to build user interfaces in JavaScript.
- Implementing JavaScript Code on WordPress: Properly implementing JavaScript on your WordPress site involves a couple of key steps.
Enqueue the JavaScript File: The first step is to enqueue your JavaScript file within your theme’sfunctions.phpfile. This is done using thewp_enqueue_scriptfunction. Here’s a basic example:
function enqueue_my_script() {
wp_enqueue_script( 'my-script', get_template_directory_uri() . '/js/my-script.js', array('jquery'), '1.0', true );
}
add_action( 'wp_enqueue_scripts', 'enqueue_my_script' );- In this code snippet,
'my-script'is the handle of the script,get_template_directory_uri() . '/js/my-script.js'is the path to the script,array('jquery')are the dependencies (jQuery in this case),'1.0'is the version number, andtruemeans that the script is loaded in the footer. - Pass Data from PHP to JavaScript: The next step is to pass data from PHP to your JavaScript file. This can be done using the
wp_localize_scriptfunction, which should be called afterwp_enqueue_script. Here’s an example:
function enqueue_my_script() {
wp_enqueue_script( 'my-script', get_template_directory_uri() . '/js/my-script.js', array('jquery'), '1.0', true );
$data_array = array(
'name' => 'John',
'age' => 30
);
wp_localize_script( 'my-script', 'my_data', $data_array );
}
add_action( 'wp_enqueue_scripts', 'enqueue_my_script' );
By following these steps, you can ensure that your JavaScript code is properly implemented and functioning within your WordPress site, thereby enhancing the user experience with dynamic content. This way, you can cleanly pass any data you want from your PHP backend to a JavaScript file.
Resources:
- Including CSS & JavaScript – WordPress Developer Resources
- wp_localize_script() | Function | WordPress Developer Resources

Examples of Dynamic Content You Can Create with JavaScript
Dynamic content on WordPress sites can take many forms, all aimed at enhancing user interaction and engagement. Here are some real-world examples of how JavaScript is used to create dynamic content on WordPress sites:
- Websites Using Google Analytics or Facebook Pixel: Many websites use tracking tools like Google Analytics or Facebook Pixel to understand user behavior and optimize their sites. These tools use JavaScript snippets to collect data from visitors, enhancing the user experience by providing website owners with valuable insights.
- Live Chat Services: Live chat services are a common feature on many WordPress sites, providing real-time customer support and improving user engagement. Services such as LiveChat or Tidio use JavaScript to power their chat boxes, allowing for instant communication between the website and its visitors.
- Websites With Custom Site Functionality: JavaScript can be used to add custom functionality to a site. This could range from an interactive calculator to a real-time feed of information. These features add a layer of dynamic functionality to a website, improving the user experience and providing additional value to visitors.
- Websites Using Third-Party APIs: JavaScript can also be used to integrate third-party APIs into WordPress sites. This allows websites to enhance the user experience by integrating with other platforms or services, such as social media platforms or weather forecasting services.
- Websites With Interactive Elements: Websites often use JavaScript to create interactive elements. For example, a mortgage broker might use JavaScript to create an interactive mortgage calculator, allowing users to calculate potential mortgage payments based on various inputs. Similarly, an e-commerce store might use JavaScript to create a dynamic product configurator, letting users see a live preview of the product as they choose different options.
These examples showcase the versatility of JavaScript in creating dynamic content on WordPress sites. By leveraging JavaScript, website owners can create a more engaging and interactive experience for their visitors.
Resources:
- HTML/JS: Making webpages interactive – Khan Academy
- Use JavaScript within a webpage – Learn web development | MDN
- JavaScript Interactive Websites – Codecademy
The Crucial Role of JavaScript in WordPress
JavaScript, a highly popular programming language, has become an integral part of WordPress development. Its ability to introduce dynamic functionality to a website makes it an invaluable asset for enhancing WordPress sites.
The significance of JavaScript in WordPress development is immense. It is employed to create animations and effects on web pages. If your site features a slider, social media links, or a responsive navigation menu, it’s likely that JavaScript is behind these effects.
JavaScript amplifies the functionality and interactivity of WordPress websites by enabling the creation of dynamic and interactive website elements. This includes executing events on a web page, form validation, and facilitating third-party APIs on pages or posts.
JavaScript typically operates as client-side programming in the WordPress environment, meaning the script runs from the visitor’s browser as they view the page. This allows JavaScript to function on top of other elements to achieve dynamic goals, making websites faster and more responsive.
JavaScript plays a pivotal role in WordPress development, enhancing the functionality and interactivity of WordPress websites. As the web continues to evolve, the role of JavaScript in shaping the user experience on WordPress sites is set to grow even further.
Resources:
- A Guide To JavaScript for WordPress | WP Engine®
- JavaScript for WordPress: What You Need to Know – WPMU DEV
- JavaScript Best Practices – WordPress Developer Resources

The Future of JavaScript in WordPress Development
As we look toward the future of WordPress development, one of the significant trends to note is the increasing use of JavaScript. From the evolving role of WordPress as a mobile application backend to the rise of Gutenberg and its implications for JavaScript, this transition is becoming more and more apparent. In this article, we aim to shed light on the evolution of WordPress beyond merely a blogging platform and discuss what these changes mean for JavaScript in WordPress development.
JavaScript and WordPress: Predictions and Trends
Based on the current data and trends, JavaScript is poised to play a more prominent role in WordPress development. JavaScript, renowned for its flexibility and power, is becoming more intertwined with WordPress as developers seek to create dynamic, interactive web experiences.
WordPress as a Mobile Application Backend
As mobile application usage surges, WordPress is emerging as a robust backend for mobile apps. The platform’s REST API allows developers to create applications using WordPress as a backend, facilitating content management and data handling. This not only speaks to the flexibility of WordPress but also to the potential JavaScript has within WordPress development to build fast, responsive mobile apps.
The Rise of Gutenberg and Its Implications for JavaScript
Gutenberg, WordPress’s block-based editor, has been a game-changer. It has significantly simplified the process of creating rich content on WordPress, enabling users to add a variety of content types through a simple interface. Gutenberg is primarily written in JavaScript, signaling a shift in the WordPress development ecosystem from PHP to JavaScript. Developers familiar with JavaScript will find it easier to create custom blocks and extend the functionality of Gutenberg, providing a more enriched user experience.
User Interface (UI) and User Experience (UX) Design
With the rise of JavaScript in WordPress development, there’s an evident shift towards improving UI and UX. JavaScript facilitates the creation of dynamic, interactive interfaces that can significantly enhance the user experience. For example, through the use of JavaScript, developers can implement features such as real-time updates and AJAX-powered forms in WordPress websites, making them more interactive and responsive.
Improved Multilingual Support
JavaScript can also play a significant role in improving multilingual support in WordPress. Developers can leverage JavaScript libraries and frameworks to create translation-ready applications, making websites more accessible to a broader, global audience.
WordPress: Evolving Beyond Just a Blogging Platform
WordPress, once known primarily as a blogging platform, has evolved into a versatile content management system. Its evolution has been spurred in part by the rise of JavaScript in its ecosystem, enabling developers to create more sophisticated, interactive websites and applications. It’s a bold claim, but based on the trends, we predict that WordPress’s future lies not only as a platform for bloggers but as a comprehensive tool for web and mobile app development.
JavaScript’s increasing prevalence in WordPress development signifies a shift towards creating more interactive, dynamic, and user-friendly websites and applications. This evolution has significant implications not only for WordPress developers but also for the broader web development community. While the changes may be controversial to some, they undeniably point to a future where JavaScript and WordPress go hand in hand.
To stay ahead of the curve, WordPress developers should consider investing time and resources in learning and mastering JavaScript, if they haven’t already. The future of WordPress development is JavaScript, and this shift offers exciting new opportunities for developers and businesses alike.
Final Thoughts
In this post, we’ve delved into the crucial role of JavaScript in WordPress development. JavaScript empowers you to create dynamic, interactive, and user-friendly websites, taking your WordPress experience to the next level. From enhancing functionality to shaping the future of WordPress, JavaScript continues to increasingly play a pivotal role in areas like mobile app development, user interface design, and multilingual support.
To stay ahead in the rapidly evolving world of WordPress, it’s time to embrace JavaScript and unlock its full potential. Don’t miss out on the latest insights and updates on leveraging JavaScript for your WordPress site. Subscribe to WordPress Whispers and gain access to expert tips, tutorials, and resources that will empower you to create captivating and dynamic websites.
We are building a community of WordPress enthusiasts, developers, and beginners who are leveraging JavaScript to create cutting-edge websites. Click the button below to subscribe and be at the forefront of WordPress innovation.

Get ready to revolutionize your WordPress websites with the power of JavaScript. Subscribe today and embark on a journey to dynamic, engaging, and future-proof WordPress development!
Resources
To learn more about JavaScript and WordPress development, consider the following resources:
- JavaScript Coding Standards – WordPress Developer Resources: This guide provides standards for formatting and styling JavaScript code to maintain the same code consistency as the WordPress standards provide for core PHP, HTML, and CSS code.
- JavaScript Best Practices – WordPress Developer Resources: This resource offers best practices to ensure your JavaScript code works efficiently and does not cause conflicts with your content or plugins.
- JavaScript | Plugin Developer Handbook | WordPress Developer Resources: This handbook is an important resource if you’re interested in developing WordPress plugins. It explains how JavaScript is an important component in many WordPress plugins and provides guidance on how to use it effectively.







Pingback: Mastering CORS Integration in WordPress | WordPress Whispers
Pingback: Unlocking the Power of WordPress PWAs