Table of Contents
Embracing the WordPress Evolution
While many might assume my coding roots lie in WordPress and PHP, it was the dynamic and ever-evolving world of full-stack JavaScript that first captivated me. As a nascent developer, I was instantly captivated by JavaScript’s asynchronous capabilities, its event-driven architecture, and the sheer potential it held for crafting interactive web experiences. This language, known for its versatility in front-end development, was my first love (yes, really).

However, as with every passionate coder’s journey, there came unexpected turns. One such turn led me to the welcoming arms of WordPress. Unlike the direct manipulation of the Document Object Model (DOM) that JavaScript offered, WordPress presented a more structured, yet equally powerful, approach to website creation. It was a universe filled with themes, plugins, and a myriad of customization options.
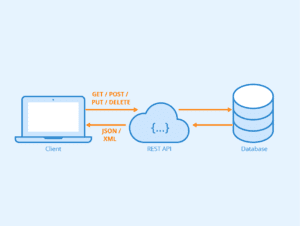
But the real magic happened when these two worlds collided. The WordPress REST API emerged as a bridge between my foundational knowledge of JavaScript and the expansive world of WordPress. This API, a beacon for modern web developers, allowed for seamless interactions with WordPress data, irrespective of the programming language used.
For those unfamiliar, the WordPress REST API is a game-changer. It facilitates interaction with WordPress content using HTTP requests, making it language-agnostic. This means, with JavaScript, one can effortlessly fetch, update, or even delete content on a WordPress site. Here’s a simple example:
// Fetching a post using the WordPress REST API
fetch('/wp-json/wp/v2/posts/1')
.then(response => response.json())
.then(post => {
console.log(post.title.rendered);
});
This integration not only enhanced the capabilities of WordPress but also opened doors to innovative approaches like headless WordPress setups. In such configurations, the frontend can be powered by modern JavaScript frameworks like React or Vue, while WordPress acts as a robust backend.
Resources:

The Allure of WordPress: A Web Developer’s Treasure Trove
Discovering WordPress felt like uncovering a hidden treasure in the digital realm. For someone who had been engrossed in the world of JavaScript, maneuvering the DOM, and orchestrating dynamic user interactions, WordPress was a refreshing change. It wasn’t just a platform; it was a universe brimming with possibilities.
Themes, plugins, hooks, and filters – the list of WordPress features seemed boundless. Each feature was meticulously designed to empower even the most novice of developers. While JavaScript was my tool for crafting interactive web elements, WordPress became my canvas for constructing holistic websites.
Transitioning from the client-side operations of JavaScript to the server-side PHP functionalities in WordPress was indeed a steep learning curve. But every challenge encountered was a lesson in disguise. The benefits of WordPress were evident. Its extensibility, especially with custom themes and plugins, granted me the freedom to mold websites to exacting standards.
But the journey didn’t end there. As I ventured deeper into the WordPress ecosystem, a revelation dawned upon me. The amalgamation of JavaScript and WordPress wasn’t just a fleeting trend; it was the beacon of the future. This fusion promised websites that were not only visually appealing but also functionally robust.
For instance, integrating a simple JavaScript function within a WordPress theme could enhance user experience manifold:
// Enhancing a WordPress theme with JavaScript
document.querySelector(".theme-button").addEventListener("click", function() {
alert("Welcome to the land of WordPress and JavaScript!");
});
Resources:

The Gutenberg Revelation: A New Dawn in WordPress Editing
The advent of Gutenberg in the WordPress world was nothing short of a landmark moment. This block-based editor, primarily built using React (a renowned JavaScript library), was not just an upgrade; it was a revolution. For those who had been accustomed to the traditional WordPress editor, Gutenberg was a breath of fresh air.
Gutenberg’s block-based approach transformed the way content was added and managed on WordPress. Unlike its predecessors, Gutenberg allowed even those with minimal technical know-how to add diverse elements like headings, paragraph text, tables, buttons, images, and videos through individual blocks. The flexibility it offered was unparalleled. Each block could be customized in terms of colors, widths, alignment, size, and content position, granting users a level of control previously unimagined.
But the true beauty of Gutenberg lay in its seamless integration of JavaScript’s dynamic capabilities. Real-time previews, intuitive drag-and-drop editing, and an enhanced user experience became the new norm. Posts and pages were no longer static entities; they evolved into dynamic constructs, each made of individual blocks that could be rearranged, customized, and styled with ease.
For instance, creating a custom call-to-action block in Gutenberg is as simple as:
// Gutenberg: Registering a custom call-to-action block
const { registerBlockType } = wp.blocks;
registerBlockType('custom/call-to-action', {
title: 'Call to Action',
edit: function() {
return "Edit your call-to-action here!";
},
save: function() {
return "Your custom call-to-action!";
}
});
Resources:
- 5 Benefits of the WordPress Gutenberg Editor
- Gutenberg Handbook
- Integrating JavaScript with Gutenberg

The WP REST API: Unveiling New Horizons
When I first stumbled upon the WordPress REST API, it felt like I had discovered a hidden portal in the world of web development. I remember the excitement of realizing that WordPress, a platform I had grown to love, was evolving into something even more powerful.
In my earlier days of working with WordPress, I was confined to the boundaries set by traditional WordPress themes and plugins. But with the REST API, those boundaries began to blur. Suddenly, I wasn’t just a WordPress developer; I was a developer with the power to bridge WordPress and my background in JavaScript.
I recall the first time I used JavaScript to fetch posts from my WordPress site. It was a revelation:
fetch('https://mywebsite.com/wp-json/wp/v2/posts?per_page=5')
.then(response => response.json())
.then(posts => {
posts.forEach(post => {
console.log(post.title.rendered);
});
});
With just a few lines, I was pulling content from my site in real-time. The possibilities seemed endless. I began to experiment with “headless” WordPress setups, where I used WordPress as a backend and modern JavaScript frameworks like React for the frontend. The speed, flexibility, and design freedom were unlike anything I had experienced before.
But it wasn’t just about the technical prowess of the REST API. It was about the community and the resources that sprung up around it. I found myself engrossed in articles from Vipe Studio and frequently referencing the REST API Handbook. These resources, among others, became my guiding lights.
As I delved deeper, I realized the REST API wasn’t just a tool; it was a testament to the ever-evolving nature of WordPress. It reaffirmed my belief that in the digital realm, learning never stops. And as WordPress continues to grow and adapt, I’m excited to be on this journey, exploring new horizons and pushing the boundaries of what’s possible.

Join Me On This Digital Odyssey!
Embarking on this journey from JavaScript to WordPress and beyond has been nothing short of transformative. Every line of code, every challenge faced, and every solution discovered has been a stepping stone to a deeper understanding of this vast digital landscape. And the best part? The journey is far from over.
If my story resonates with you, if you feel that spark of curiosity and the itch to dive deeper, I invite you to join me. Let’s navigate this ever-evolving world of web development together, sharing insights, celebrating successes, and turning challenges into opportunities.
Special Offer Just for You!
To kickstart your journey, I’ve crafted an exclusive 28-page ebook to help get you up and running with a Headless WordPress site. And guess what? It’s yours for FREE when you sign up for my email newsletter.
By joining my newsletter, you’ll not only get access to my eBook but also:
- Exclusive content and tutorials I don’t share anywhere else.
- Updates on the latest in web development and WordPress.
- Invitations to webinars, social media groups, and community events.
So, are you ready to embark on this adventure with me? Dive deep into the world of coding, explore the intricacies of WordPress, and discover the endless possibilities that await.

Let’s journey together, learn together, and grow together. The digital realm is vast, but with the right companionship, it becomes an exciting odyssey of discovery. Join me, and let’s make digital magic together!